Grafika computer merupakan bidang yang menarik minat banyak orang. Salah satu sub bagian dari grafika adalah pemodelan objek. Dalam pemodelan objek 2D, berbagai objek dimodifikasi dengan melakukan berbagai operasi fungsi atau operasi transformasi geometri. Transformasi ini dapat berupa transformasi dasar ataupun gabungan dari berbagai transformasi geometri. Transformasi ini dikenal dengan Transformasi affine. Pada dasarnya, transformasi merupakan suatu operasi modifikasi bentuk objek tanpa merusak bentuk dasar dari objek. Salah satu contoh transformasi adalah transformasi dari window ke viewport.
1. Langkah-Langkah Transformasi Viewing 2 Dimensi
1) Pembentukan scene pada WC menggunakan output primitif atribut.
2) Untuk mendapatkan orientasi tertentu dari window, maka ditentukan sistem VC 2 dimensi pada WC. Frame digunakan untuk melengkapi penentuan orientasi dari windows persegi empat . Setelah frame dibentuk dapat ditransformasikan ke dalam WC untuk menampilkan koordinat.
3) Kemudian viewport ditentukan dalam normalized NVC (pada batasan antara 0 dan 1) dan memetakan deskripsi VC dari scene pada Normalized Coordinate.
4) Akhirnya dilakukan clipping (pemotongan) pada semua gambar yang ada diluar viewport.
2. Macam-macam transformasi:
1) Transformasi Objek, yang ditransformasikan titik-titik yang menyusun objek tersebut.
2) Transformasi Koordinat, yang diubah system koordinatnya sehingga objek mengalami transformasi dikarenakan perubahan system koordinat tersebut.
3. Tujuan Transformasi :
1) Merubah atau menyesuaikan komposisi pandangan.
2) Memudahkan membuat objek yang simetris
3) Melihat objek dari sudut pandang berbeda
4) Memindahkan satu atau beberapa objek dari satu tempat ke tempat lain, biasanya digunakan pada animasi computer.
4. Transformasi dasar pada objek dua dimensi terdiri dari :
a. TRANSLASI
Translasi merupakan suatu proses yang menyebabkan perpindahan objek dari satu titik ke titik lain. Translasi dilakukan dengan penambahan translasi pada suatu titik koordinat dengan translasi vector yaitu (trx,try), dimana trx adalah translation vector menurut sumbu x sedangkan try adalah translasi vector terhadap sumbu y.
Koordinat baru titik yang ditranslasi dapat diperoleh dengan menggunakan rumus:
x ’ = x + trx
y ‘ = y + try
imana (x,y) adalah koordinat asal suatu objek dan (x’,y’) adalah koordinat baru objek tersebut setelah ditranslasi.Translasi adalah transformasi dengan bentuk yang tetap memindahkan objek apa adanya. Dengan demikian setiap titik dari objek akan ditranslasi dengan besaran yang sama.
a. SKALA
Transformasi skala adalah perubahan ukuran suatu objek. P
b. ROTASI
Rotasi merupakan bentuk transformasi berupa pemutaran objek, dilakukan dengan menambahkan besaran pada absis X dan ordinat Y. Rotasi dua dimensi pada suatu objek akan memindahkan objek tersebut menurut garis melingkar. Pada bidang xy.
c. SHEARING
Shearing mempunyai beberapa pengertian, antara lain :
· Shearing adalah bentuk transformasi yang membuat distorsi dari bentuk suatu objek, seperti menggeser sisi tertentu.
· Shearing adalah suatu proses untuk mentransformasikan objek dengan cara “membebani” objek tersebut kea rah tertentu, sehingga dihasilkan suatu objek yang distorsi.
Dua macam shear yang umum adalah shear menurut sumbu x dan shear menurut sumbu y.
6. SISTEM KOORDINAT HOMOGEN
Sistem koordinat homogen adalah system koordinat yang mempunyai satu dimensi lebih tinggi dari system koordinat yang ditinjau. Digunakan untuk menyatakan semua proses transformasi dengan perkalian matrix termasuk pergeseran.
7. PEMBATALAN TRANSFORMASI AFFIN
Transformasi dari titik P ke titik Q dengan persamaan Q = PM + tr dapat dibatalkan atau dikembalikan dengan menggunakan persamaan P = ( Q – tr )M-1 dengan catatan bahwa M adalah marix non singular (mempunyai determinan tidak sama dengan nol).
Untuk objek dua dimensi dapat dilakukan dengan matrix 2x2 karena pembatalan transformasi tidak perlu dengan bantuan koordinat homogen.
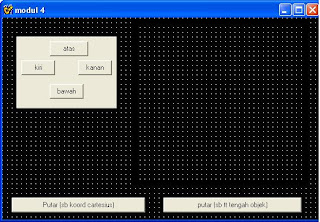
interface:

Source code Program :
Unit1.cpp
//---------------------------------------------------------------------------
#include
#include
#pragma hdrstop à library yang sudah disediakan oleh Borland C++ Builder
#include "Unit1.h" // membaca file Unit1.h
#pragma package(smart_init) // library yang sudah disediakan oleh Borland C++ Builder
#pragma resource "*.dfm" // library yang sudah disediakan oleh Borland C++ Builder
TForm1 *Form1;
struct Elemen { float x,y ;} ; //objek berbentuk struktur dengan variabel X dan Y yang bertipe float
Elemen Objek[6]; //deklarasi elemen
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
// memanggil fungsi TForm1
//---------------------------------------------------------------------------
void __fastcall TForm1::FormShow(TObject *Sender)
{ int i;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
Image1->Canvas->MoveTo(Objek[5].x,Objek[5].y); //move to memmindahkan garis
for (i=1;i<=5;i++){ Image1->Canvas->LineTo(Objek[i].x,Objek[i].y);};
} //line to menambah garis
//========================================================================
void __fastcall TForm1::FormActivate(TObject *Sender)
{ Objek[1].x = 100; Objek[1].y = 50;
Objek[2].x = 50; Objek[2].y = 100;
Objek[3].x = 100; Objek[3].y = 100;
Objek[4].x = 100; Objek[4].y = 150;
Objek[5].x = 150; Objek[5].y = 100;
FormShow(Sender);
}
// memanggil fungsi FormActivate untuk membuat objek dengan menentukan titik-titik objek pada koordinat x dan y
//========================================================================
void __fastcall TForm1::ButtonatasClick(TObject *Sender)
{
int i;
for (i=1;i<=5;i++){ Objek[i].y-=5;};
FormShow(Sender);
}
// memanggil fungsi ButtonatasClick
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonkananClick(TObject *Sender)
{
int i;
for (i=1;i<=5;i++){ Objek[i].x+=5;};
FormShow(Sender);
}
// memanggil fungsi ButtonkananClick
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonkiriClick(TObject *Sender)
{
int i;
for (i=1;i<=5;i++){ Objek[i].x-=5;};
FormShow(Sender);
}// memanggil fungsi ButtonkiriClick
//----------------------------------------- ----------------------------------
void __fastcall TForm1::ButtonbawahClick(TObject *Sender)
{
int i;
for (i=1;i<=5;i++){ Objek[i].y+=5;};
FormShow(Sender);
}// memanggil fungsi ButtonbawahClick
//---------------------------------------------------------------------------
void __fastcall TForm1:: Button1Click (TObject *Sender)
{
Elemen TempObjek[6];
int i; float Sdt;
for (i=1;i<=5;i++)
{ Objek[i].x=Objek[i].x-Image1->Width / 2;
Objek[i].y=Objek[i].y-Image1->Height / 2;
Sdt=10*M_PI/180;
TempObjek[i].x=(Objek[i].x*cos(Sdt)-Objek[i].y*sin(Sdt));
TempObjek[i].y=(Objek[i].x*sin(Sdt)+Objek[i].y*cos(Sdt));
Objek[i]=TempObjek[i];
Objek[i].x=Objek[i].x+Image1->Width / 2;
Objek[i].y=Objek[i].y+Image1->Height / 2;
} FormShow(Sender);
}// memanggil fungsi Button1Click
//---------------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
Elemen TempObjek[6];
int i,n,m; float Sdt;
for (i=1;i<=5;i++)
{
n = Objek[3].x;
m = Objek[3].y;
Objek[i].x=Objek[i].x-n;
Objek[i].y=Objek[i].y-m;
Sdt=10*M_PI/180;
TempObjek[i].x=(Objek[i].x*cos(Sdt)-Objek[i].y*sin(Sdt));
TempObjek[i].y=(Objek[i].x*sin(Sdt)+Objek[i].y*cos(Sdt));
Objek[i]=TempObjek[i];
Objek[i].x=Objek[i].x+n;
Objek[i].y=Objek[i].y+m;
}
FormShow(Sender);
}// memanggil fungsi Button2Click
//---------------------------------------------------------------------------
UNIT.H
// File ini berisi event handler untuk mengatasi sebuah event dari komponen yang ditempatkan pada sebuah form.
//---------------------------------------------------------------------------
#ifndef Unit1H
#define Unit1H
//---------------------------------------------------------------------------
#include
#include
#include
#include
#include
//---------------------------------------------------------------------------
class TForm1 : public TForm
{
__published: // IDE-managed Components
TPanel *Panel1;
TButton *Buttonkiri;
TButton *Buttonatas;
TButton *Buttonbawah;
TButton *Buttonkanan;
TImage *Image1;
TButton *Button1;
TButton *Button2;
void __fastcall FormShow(TObject *Sender);
void __fastcall FormActivate(TObject *Sender);
void __fastcall ButtonatasClick(TObject *Sender);
void __fastcall ButtonkananClick(TObject *Sender);
void __fastcall ButtonkiriClick(TObject *Sender);
void __fastcall ButtonbawahClick(TObject *Sender);
void __fastcall Button1Click(TObject *Sender);
void __fastcall Button2Click(TObject *Sender);
private: // User declarations
public: // User declarations
__fastcall TForm1(TComponent* Owner);
};
//---------------------------------------------------------------------------
extern PACKAGE TForm1 *Form1;
//---------------------------------------------------------------------------
#endif
OUTPUT :


8 komentar:
Great Article… I love to read your articles because your writing style is too good, its is very very helpful for all of us and I never get bored while reading your article because, they are becomes a more and more interesting from the starting lines until the end.
Data Science training in btm
Data Science training in rajaji nagar
Data Science training in chennai
Data Science training in kalyan nagar
Data Science training in electronic city
Data Science training in USA
selenium training in chennai
selenium training in bangalore
All the points you described so beautiful. Every time i read your i blog and i am so surprised that how you can write so well.
java training in annanagar | java training in chennai
java training in marathahalli | java training in btm layout
java training in rajaji nagar | java training in jayanagar
java training in chennai
Hello. This post couldn’t be written any better! Reading this post reminds me of my previous roommate. He always kept chatting about this. I will forward this page to him. Fairly certain he will have a good read. Thank you for sharing.
AWS Training in Bangalore | Amazon Web Services Training in Bangalore
Amazon Web Services Training in Pune | Best AWS Training in Pune
AWS Online Training | Online AWS Certification Course - Gangboard
Selenium Training in Chennai | Best Selenium Training in Chennai
Selenium Training in Bangalore | Best Selenium Training in Bangalore
Superb. I really enjoyed very much with this article here. Really it is an amazing article I had ever read. I hope it will help a lot for all. Thank you so much for this amazing posts and please keep update like this excellent article. thank you for sharing such a great blog with us.
python training in tambaram
python training in annanagar
python training in jayanagar
Your very own commitment to getting the message throughout came to be rather powerful and have consistently enabled employees just like me to arrive at their desired goals.
Devops Training courses
Devops Training in Bangalore
Devops Training in pune
Really great post, I simply unearthed your site and needed to say that I have truly appreciated perusing your blog entries. I want to say thanks for great sharing.
angularjs interview questions and answers
angularjs Training in bangalore
angularjs Training in bangalore
angularjs Training in chennai
automation anywhere online Training
I would assume that we use more than the eyes to gauge a person's feelings. Mouth. Body language. Even voice. You could at least have given us a face in this test.thanks lot!!
Android Training in Chennai
Android Online Training in Chennai
Android Training in Bangalore
Android Training in Hyderabad
Android Training in Coimbatore
Android Training
Android Online Training
Worth reading! Our experts also have given detailed inputs about these trainings & courses! Presenting here for your reference. Do checkout
aws training in chennai & enjoy learning more about it.
Posting Komentar